


Slicy for mac是一款mac平台上的切图神器,作为IOS开发者,我们往往需要为程序准备两套图片资源,以应对低清屏和Retina屏的不同需求,随之而来的是切图工作量的成倍增加。而有了这款Slicy后,切图工作将变得无比轻松,这款软件的存在使得原本繁琐的切图工作变得轻松惬意,综上,Slicy使用简单,小巧清爽,iOS开发者必备神器。
1. 切图方便,简单的拖放即可,傻瓜式操作2.
2. 培养为图片资源合理命名的好习惯
3. 自动生成@2x两套图片,极大方便IOS开发者
1、PSD文件的预处理
这一步可以由美工来处理,不过个人推荐程序员亲自完成这一步骤,因为这里涉及到图片的命名,我们自己来对图片进行命名可以更好的使之符合整个项目的命名规则,方便在项目中对对应图片资源进行调用和管理。
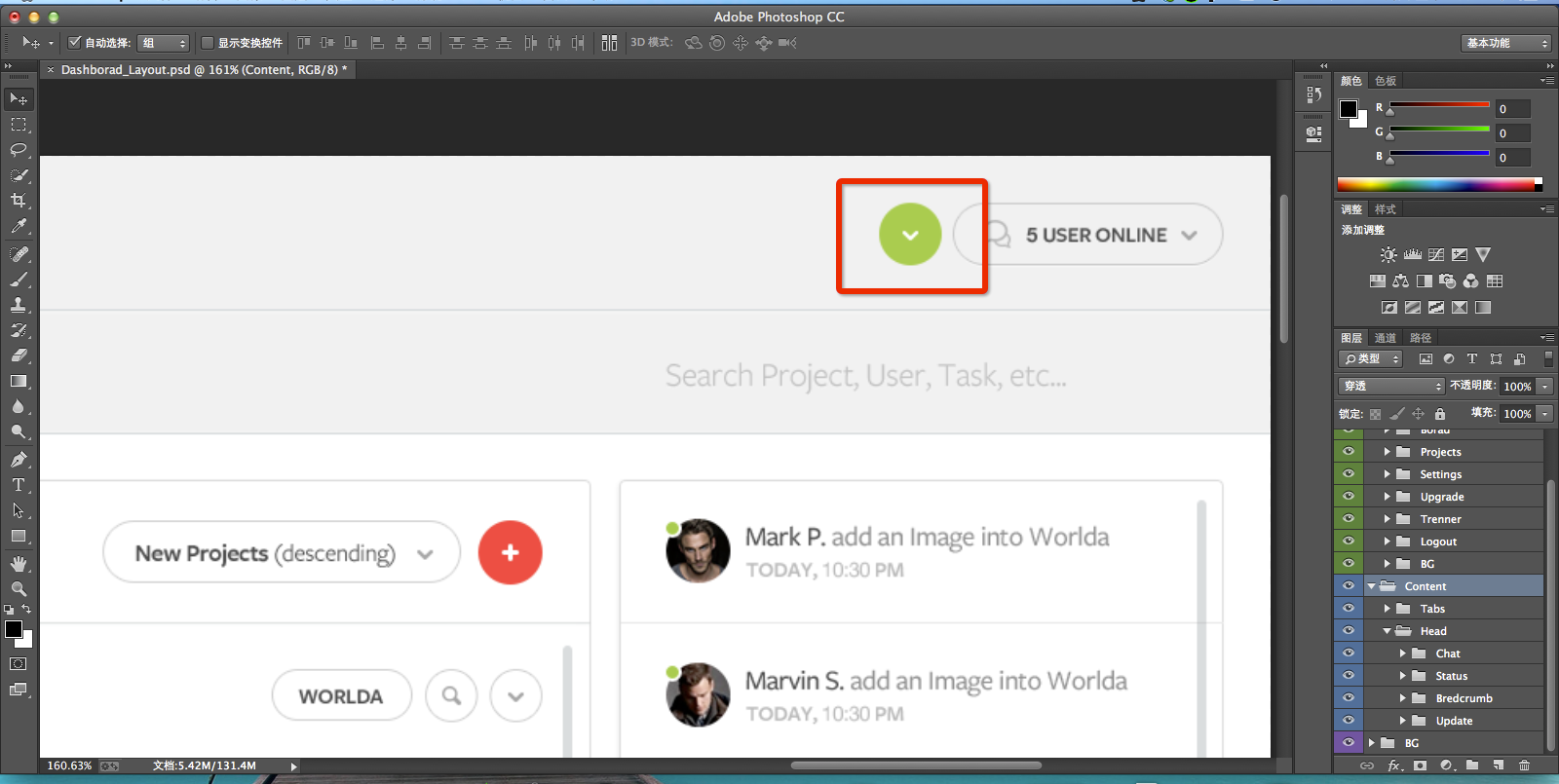
首先用PhotoShop打开美工给你的PSD文件,如下图

图中的绿色状态图标即为本次需要切出的素材图片
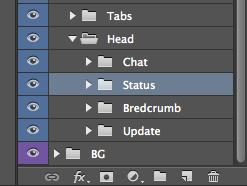
在右侧分组面板中,选中对应的组“Statues”

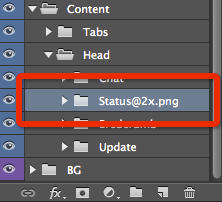
对“Statues”组的组名进行重命名,将其重命名为“Statues@2x.png”,全部完成后保存PSD文件即可。

注意: 别忘了@2x后面的“.png”。同时,这里的命名即为图片素材被切出后的名字,因此建议大家在命名时考虑到项目整体的命名规则和调用的方便来进行命名,避免图片切好之后再来修改名字,浪费时间。
到这里,PSD文件的预处理就完成了,事实上这一步也是整个流程中比较繁琐的一步了,完成了这些,今天的切图工作就已经完成了八成。
2、令人愉悦的切图工作
问:使用Slicy切图总共分几步?答:总共分2步
第一步:把PSD拖进去
第二步:把图片拖出来
是的,就是如此简单,打开Slicy的主界面,你可以看到其主界面也是如此的简单。

第一步
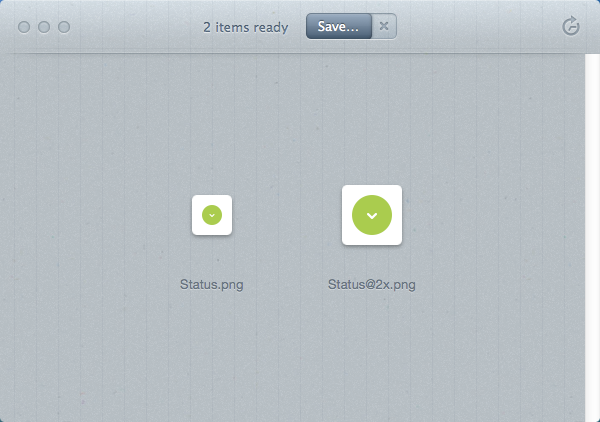
将我们预处理好的PSD文件拖进去,在一段令人愉悦的动画之后,我们会看到这个:

第二步
按住Command + A快捷键全选,将图片拖到你需要的地方

可以看到,一套严格命名,大小合规的图片已经被切好导出了,就是这么简单!
备案号:
开发者其他应用

Drawio流程图绘制Mac版256.6M213人在玩Drawio流程图绘制Mac版是一款流程图绘制的软件,并且这是完全开源的一款软件,支持在多个平台上面进行使用,满足用户在多个平台上面进行流程图上面的绘制的需求,
下载
NX Studio For Mac189M4人在玩NXStudioForMac是尼康相机的图片处理的软件,辅助个人在Mac上面处理图片和相机的内容,通过这款NXStudioForMac来随时的处理各种图片,完成视频上面的编辑,并且直
下载
Pixzip图片压缩Mac版104.9M2人在玩Pixzip图片压缩Mac版是一款图片压缩的工具,能够辅助个人来完成对于图片内容上面的压缩,通过这款Pixzip图片压缩Mac版来压缩自己的图片,满足个人用户对于图片上
下载
Upscayl(本地Mac AI图像放大)331.2M386人在玩Upscayl是一款在Mac上面的图像放大类型的软件,用你Mac上面所自带的显卡以离线的方式来完成图像上面的放大,辅助个人完成对于图像上面的处理,无需联网以离线的方
下载
Real ESRGAN GUI 图片放大102.1M4人在玩RealESRGANGUI图片放大是一款在本地上面运行的放大的软件,能够在你自身的Mac设备上面完成图像上的放大,满足个人对于图像放大的需求,如果你想要在本地上放大自
下载
Sunny截图18.4M1人在玩Sunny截图是一款多平台的截图工具,支持在多种设备上面完成截图的内容,满足个人对于截图的需求,通过这款Sunny截图来轻松的进行图片上面的截取,需要一款截图上
下载
PicFreeCutter Mac版5.5M0人在玩PicFreeCutterMac版是一款图像分割的工具,能够辅助个人来进行图像上面的分割处理,支持多种方式的风格,个人可以按照自身所需要的比例以及图像上面的方向从而来
下载
Dubbo桌面管理工具 Mac版104M0人在玩Dubbo桌面管理工具Mac版是一款数据库的管理工具,通过这款Dubbo桌面管理工具Mac版来管理你自身的数据内容,让数据库的管理变得更为的简单一些,满足个人对于数据
下载
希象传屏 For Mac56.8M461人在玩希象传屏是一款支持在多种场景下面进行使用的传屏工具,这款传屏工具能够与一般的传屏工具所不同的是它需要软硬件的搭配使用,这款软硬家的搭配能够更加确保传屏
下载
qView图片浏览33.5M5人在玩qView图片浏览是一款极简的图片浏览程序,现在在Mac设备上面也能够使用的一款图片浏览程序,能够方便个人用户随时的在自身的Mac设备上面浏览自己所喜欢的图片内容
下载