
Wink 是一款非常优秀的免费录屏软件,尤其适合制作计算机操作教程。它在国外备受推崇,但国内应用较少少。Wink免费、小巧(3MB)、可同期或事后加入声音、可加入暂停及跳转按钮、添加注释,并且生成的 flash 文件比其他软件小很多。本文介绍wink的基本功能,并分享笔者使用 wink 的经验。

1. 什么情况下需要并选择 wink ?
简言之,Wink 并不是每个人的必需软件,它只适合“软件教程制作者”,尤其在制作以录屏、演示为主的软件教程时。
为什么要制作教程呢?因为分享知识既是一种价值,也是一项乐趣。一篇教程需要制作人投入较多精力,但可以帮助更多人解决问题、提高效率。正是”辛苦我一个,幸福更多人“。
为什么教程要录屏?这是因为对复杂的软件操作,wink 录制的 flash 不仅比“文字+截屏”更直观,还能加入注释、声音、暂停、跳转,读者非常易于解释。
在多款免费录屏软件中,Wink 具有以下不可比拟的优势:
- 软件极小巧:安装文件不到3MB;安装后约6MB,如果除去素材、示例、语言文件的话,则体积更小。
- 完全免费:个人使用、商用均免费(freeware for business or personal use)
- 录制结果极小巧:可录制为flash,不仅方便播放,并且体积小巧——不仅比其他格式(如avi)小,并且比其他录屏软件(包括商业软件)生成的flash可以小很多。原因在于Wink支持手工关键帧录制,这样从源头做到了最高程度的精简。
- 强大的编辑功能:删除不用的帧,加按钮/注释,加录(也可同时录制)声音。
2. wink简介
类别:屏幕录制、教程制作
性质:免费软件(允许商用)、国外软件(有中文语言包,牡蛎制作)
其他:V2.0,安装文件2.8M;安装后6M(多为素材、示例、语言文件)
介绍1(华军):Wink是一款免费且内建多国语言的屏幕抓取软件。可输出成数种不同的教学文件格式。例如:Flash动画文件、EXE可运行文件、HTML网页文件、PDF文件。让大家不管是在网页或计算机上都能看到你精心制作的教学文件。如果是发布成网页模式的,更可以以JPG、PNG、GIF等图片格式来做发布,让网页开启的速度可以提升。其他更支持BMP以及TIFF图片格式,让所撷取下来的图片能有更多的用途。当然也可以让我们们的教学档看起来更专业点,除了静态的网页发布功能外,还可以发布成PDF文档档。甚至是含有动态效果的SWF动画档或是EXE可运行档。让你的教学档能更完善,也让更多人能够更容易了解教学档的内容。
Wink介绍2(官网):① 功能:免费软件、跨平台、可录音、可插入图片BMP/JPG/PNG/TIFF/GIF、多界面语言(简体中文)、多输出格式(Macromedia Flash, EXE, PDF, PostScript, HTML或图片)、基于鼠标或键盘的智能捕捉、定时捕捉、文件小质量好。② 工具:导航按钮、图标可定制、可加注释文字和图形、可拖放、导出、压缩文件到最小/不压缩则能由第三方软件编辑。
3. Wink 下载安装与基本使用教程
3.1 Wink 下载安装
关于优秀软件的下载,西西推荐第一当选官方网站(而非软件下载站或某些下载工具的服务器)。原因有二:最新版(稳定,bug及时修复)、原始版(安全,未被捆绑)。 下载 Wink,请在 官方下载页面 找一个下载点。
如果官网不能访问,可在国内可信的镜像下载,比如 新浪、PConline,或其他你信任的站点下载。
官方下载后得到 wink20-1060.zip,约 3.2 MB。解压得到 wink20.exe,运行即可安装。安装后占用空间约 9MB。运行安装目录的 Wink.exe,可以看到软件界面并不复杂。确实,用起来也很简单。
3.2 切换为中文界面
如果你想用中文界面,请点击菜单:File→Chose language→Simlified Chinese,然后按提示,重启Wink就行了。
3.3 按照向导进行录制
要进行录屏,就象多数软件一样,需要先“新建”一个项目。推荐使用快捷键 Ctrl+N 。也可以使用 菜单→文件→新建,或 工具栏“新建”按钮。
然后,Wink 会弹出“新项目向导”,帮你开始录屏之旅。
新项目向导-第1步
新项目向导第1步,主要是进行如下设定:
① “开始捕捉”:默认是选中的,当然要选中。
② “录音”:强烈建议不选。理由1:很多教程不需要声音,不录制声音可以极为明显的缩小生成的文件。理由2:如果需要声音,也可以在录完之后,加在每一帧上,这样一来精确,二来便于修改。
③ “隐藏wink窗口”:建议选中。具体有什么用?试一下就知道了。没错,就是把wink主窗口隐藏起来,这样便于接下来选择“录制范围”。
④ “录制范围”:可以是全屏、窗口、自定义矩形、预定义的矩形(如800x600, 400x300……)。西西建议选“窗口”,然后点击“选择”按钮,移动光标,wink就可以识别窗口了。这样自动选取的窗体边缘很精确,不会带有白边,不会导致多/少几个像素。当然,选择窗口后,可以拖动绿框的四边进行手工调节;或直接修改“区域”的座标值。
⑤ “捕捉速度”:一般情况下用默认。实际上,这个值在“定时捕捉”状态时生效。
⑥ “动作捕捉”:建议最多选取“鼠标”,而不选按键。因为如果按一次键则截一次屏,尤其在输入文字时,会导致录制文件偏大。和上面一样,这个设定是“动作捕捉”时起作用的。
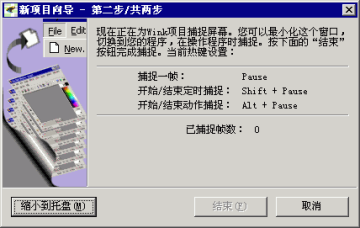
新项目向导-第2步
新项目向导第2步,并不需要进行任何设置,就是一个快捷键确认。这些热键是可以自定义的,方法为:菜单→文件→参数设置。

这里有三个键:
① 手工捕捉:手工按下此键,wink就捕捉一帧。正是有了它,才使得wink录制的flash比任何软件,包括最强大的商业软件都小很多。简言之,它让用户决定什么时候才捕捉屏幕。这就是“手动档”比自动档更高效。只有这样,才能仅录制“必要”的屏幕变化,省略不必要的,实现录制文件最小化。
② 定时捕捉:按下这个键,则wink开始定时捕捉(译为自动捕捉更准确),也就是上面设定的“4帧/秒”;再按一次,则停止自动捕捉。自动捕捉是最浪费资源的方式,也是最不wink化的方式。因为无论屏幕是否变化,它都要记录一帧,相当于记录了垃圾数据。警告:这种模式运行十几分钟,就可能导致占用资源过多,计算机失去响应!所以,定时捕捉是不得已而为之,慎用,并且定时捕捉的时间尽可能短。
③ 动作捕捉:也就是说,按下此键后,wink会根据上面设定的键盘、鼠标动作,开始/停止捕捉。我录制的flash基本上只用手工捕捉,并且习惯之后,很容易判断什么时候该按下Pause键,这样形成的文件体积极小!当然,也可以用鼠标动作捕捉,再通过编辑删除多余帧。
最后,点“缩小到托盘”,wink就待命捕捉了。也就是说,根据你按下上述的三个键,进行不同的捕捉。
3.4 完成录屏
当需要的内容都录制完成后,到系统托盘点一下wink的弹出菜单,“结束捕捉”就好了(期待新版本加入快捷键支持)。接下来,就可以编辑、输出了。
4. 编辑wink录制内容
如果对录屏很有信心,或只为了自己日后参考,则可以不进行编辑。但是,如果准备将结果进行公开发布,则编辑工作和录制一样重要,甚至更重要。
5. 将录制结果输出flash
录制完成后,为了安全起见,强烈建议先把录制内容保存为.wnk源文件。一来防止数据丢失,二来便于日后再利用。软件操作过程中不断存盘,是西西软件推荐的简易安全之道。
Wink可以把录制结果输出为flash、htm+图片、pdf等格式,但我们最常用的是输出为flash。其操作步骤如下:
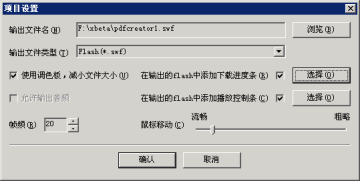
【步骤1】F3:项目设置
在输出之前,首先要对当前的Wink项目进行设置。热键F3。推荐的设置内容如下图所示:
- 输出文件名:略。
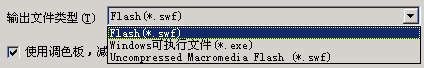
- 输出文件类型:这是一个关键点!
如果要发布在网页上,并且追求精益求精,则推荐“Flash(swf)”格式,这样在生成swf文件时,会采取wink独有的一种压缩技术,产生的swf文件体积最小。但缺点是,浏览器(或flash播放器)在判断flash尺寸时,会误判断为原尺寸的1/4。这就是为什么直接播放wink录制的flash会“缩小”的原因。正确的做法是,在html源代码中需要指明flash尺寸——看一下wink输出后的html文件,会有如下内容。其中的width="503" height="405"就是尺寸。
<EMBED SRC="pdfcreator-install.swf" WIDTH=503 HEIGHT=405 quality=low loop=false wmode=transparent TYPE="application/x-shockwave-flash" PLUGINSPAGE="http://www.macromedia.com/shockwave/download/index.cgi?P1_Prod_Version=ShockwaveFlash"></EMBED>
如果你不太了解html源代码,或无法进行源代码编辑(比如flash发于论坛),建议你选择“Uncompressed Macromedia Flash (*.swf)”,即未压缩的、标准的flash文件,这样体积稍大,但通用性更好。
至于生成windows可执行文件exe格式,我并不推荐。因为对方未装flash的情况极少,而exe容易引发安全问题或令对方有安全担忧。
- 其他选项,建议按上图设定。其中,选用调色板,可减小flash文件体积。
【步骤2】F7:渲染
设定完成后,就可以渲染了。渲染过程就是生成flash(以及对应的html、js文件)的过程。
如果设定了“使用调色板”,则第一次渲染时,会提示『首次渲染时,需要执行“项目 - 编辑调色板”,为输出选择调色板』。点击“确定”,会弹出“编辑调色板”对话框,点击“新建”按钮,接受默认设置(下图)即可。有了调色板后,开始渲染(如果没有自动开始,再按F7),渲染的结果是,生成了3个文件(wink v2.0 b1060):xx.htm, xx.swf, xx.js。
【步骤3】F8:查看
输出结果后,你可以用浏览器查看结果,是否满意。在Wink中按F8,则可以方便地用默认浏览器打开htm,再调用swf,播放动画。通过查看,您可以发现一些不足,再返回来修改文件。
6. 技巧提示
一个好的录制作品,应体积小、解释清晰、无多余操作。以下技巧提示帮您达成目标。(本部分待扩展)
减小体积:录制时,将必要窗口尽可能拉小;删除多余的关键帧;输出flash时,用调色板功能。
控制播放时间,更易理解:某些需要注意或仔细观看的帧,加入延时(1秒)必要时加入“下一帧”按钮,让用户手工点到下一帧(相当于暂停)
必要时可加入文字说明(应伴以上述时间控制)。目前 Wink 的文字注释功能不支持中文自动换行。且直接编辑时需要注意半个字符的问题,但出现乱码也不用怕,按下del或backspace再删除半个字符就正常了。
关于声音:一般不建议全程录音,这样体积太大,也没必要。就算必要,也不便于编辑。如果一定要加声音,我建议录屏、优化屏幕操作后,最后配音。方法是,选中一帧,在工具栏中点击加入声音按钮,如图。这样,只有播放完声音才会切到下一帧。
重要:关于导出flash的尺寸。wink采用了特殊的压缩格式,这样文件体积较小。但副作用是播放器无法判断视频的尺寸。也就是说,如果直接打开flash文件100%显示,则实际是录屏大小的1/4,无法调整到原分辨率。因此,发布动画时,请保留生成的htm文件(或引用其代码),其中规定了原尺寸。
导出格式:除了导出flash,也可以导出为网页(html+图片,图片可指定为png/jpg等格式)、pdf。